




Interested in integrating a WordPress gallery complimented by a lightbox effect?
While the standard WordPress gallery does not natively integrate lightbox functionality, this feature enhances the user experience by focusing your audience’s attention on the imagery. It allows for full-image display within the page, eliminating outside distractions.
Within this guide, we aim to navigate you through the process of incorporating a gallery into your WordPress site with a lightbox effect, providing clear directions from start to finish.
Why Implement a Lightbox Effect on WordPress Galleries?
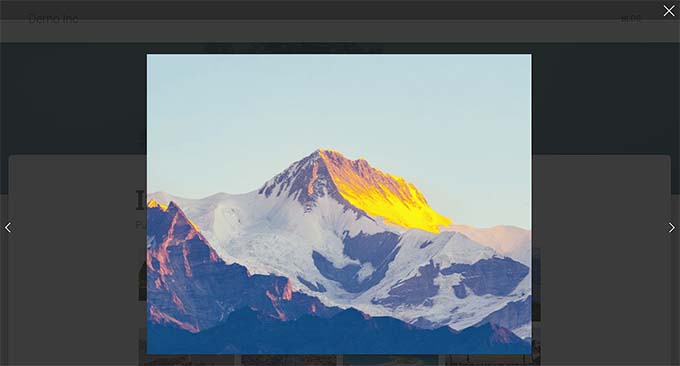
Instituting a lightbox effect on your website’s galleries elevates your presentation game. By showcasing your visual content in a full-feature display when clicked, it enhances the viewer’s interaction with your site.
Moreover, lightboxes present a better user experience for visitors by anchoring their focus to the visual at hand, and they encourage social sharing and downloads of your media.
For photography sites, a lightbox can make for impressive high-res portfolio showcases. In the context of WooCommerce, it helps consumers examine product images closely to make an educated purchase.
Now, let’s proceed to the steps for integrating a gallery with a lightbox effect on your WordPress site.
Steps to Incorporate a Lightbox Effect into WordPress Galleries
For those looking to add a lightbox effect, the Envira Gallery plugin emerges as a stellar choice. It’s not just responsive — it’s also optimized for speed, user-friendly with its drag-and-drop capabilities, includes numerous templates, and is brimming with features like tag support, audio integration, social sharing, and the spotlighted lightbox effect.
Kick things off by installing and activating the Envira Gallery plugin. For guidance, consult our extensive tutorial on WordPress plugin installation.
Note: You can start with the free iteration of Envira Gallery for this purpose, but considering the full version unlocks additional features.
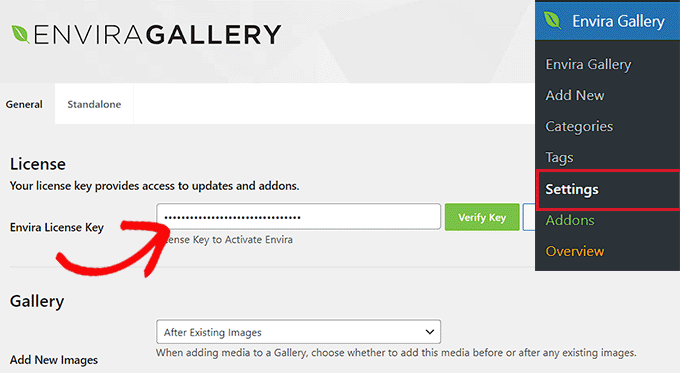
The first step post-activation is to punch in your license key within the Envira Gallery » Settings domain, plucked from your Envira Gallery account.
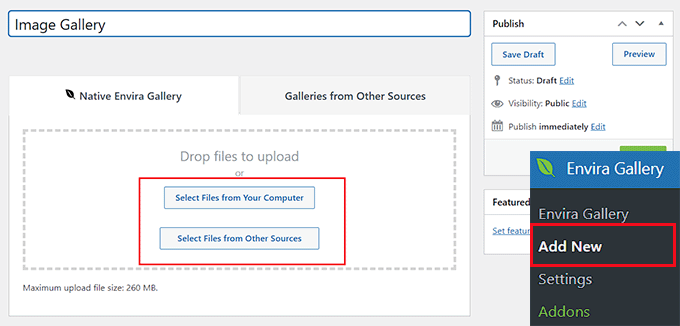
To craft your gallery, navigate to Envira Gallery » Add New. Commence with a title, and proceed by uploading images or selecting them from existing media sources.
Bear in mind, bulk uploads are a no-go from the media library end — it’s strictly one image at a time.
Customize individual image metadata by hitting the pencil icon atop each thumbnail, infusing captions, alt text, and titles.
After metadata customization, it’s time to play around with the gallery layout under the ‘Configuration’ tab to ensure it sits harmoniously with your site’s aesthetic.
Leap to the ‘Lightbox’ tab afterward and gleefully enable the lightbox functionality while making aesthetic and functional decisions about themes, titles, captions, sizing, and navigation.
Wrap up by publishing your efforts. To feature the gallery within a post or page, go the block editor route, embed the Envira Gallery block, and pick your newly-crafted gallery from the dropdown menu before hitting ‘Update’ or ‘Publish’.
NextGen Gallery: An Alternative for Image Portfolios and Galleries
Though Envira Gallery stands as the go-to for lightbox effects, the NextGEN Gallery can be a worthy alternative, especially for creatives seeking to construct galleries and portfolios with diverse layouts, e-commerce friendly options, and the ability to add watermarks and lightboxes.
NextGEN makes transactions a breeze with Stripe and PayPal integrations, ideal for artists selling images online.
Tailor-made for photographers and artists, this powerful gallery tool is also highlighted as one of the foremost WordPress portfolio plugins available.
To sum up, we’ve steered you through the journey of integrating a WordPress gallery with a lightbox effect. For those striving for impeccable site visual presentation, consider diving into our guides on basic WordPress image editing and the finest tools for crafting stunning blog post imagery.
Liked this article? Subscribe to the WPBeginner YouTube Channel for more WordPress tutorials. Also catch us on Twitter and Facebook.