
Think of the internet as a giant iceberg. The average user only sees the tip of the surface: the website interfaces shown on our screens, but every webpage rests on massive foundations of code.
Lines and lines of HTML, CSS, and JavaScript synthesize to construct the experiences we mindlessly scroll and tap through daily.
What if you could peek behind the curtain?
The ability to inspect website code lives directly inside your browser. Today’s popular browsers like Chrome, Firefox, and Safari contain built-in developer tools with the Inspect Element feature that helps you play around with the front-end technologies of any web page.
This guide will teach you how to access and use the Inspect Element feature in all three browsers. We’ll also discuss what we can achieve using these browsers’ developer tools and how Inspect Element helps.
Let’s dive right in!
What Is Inspect Element?
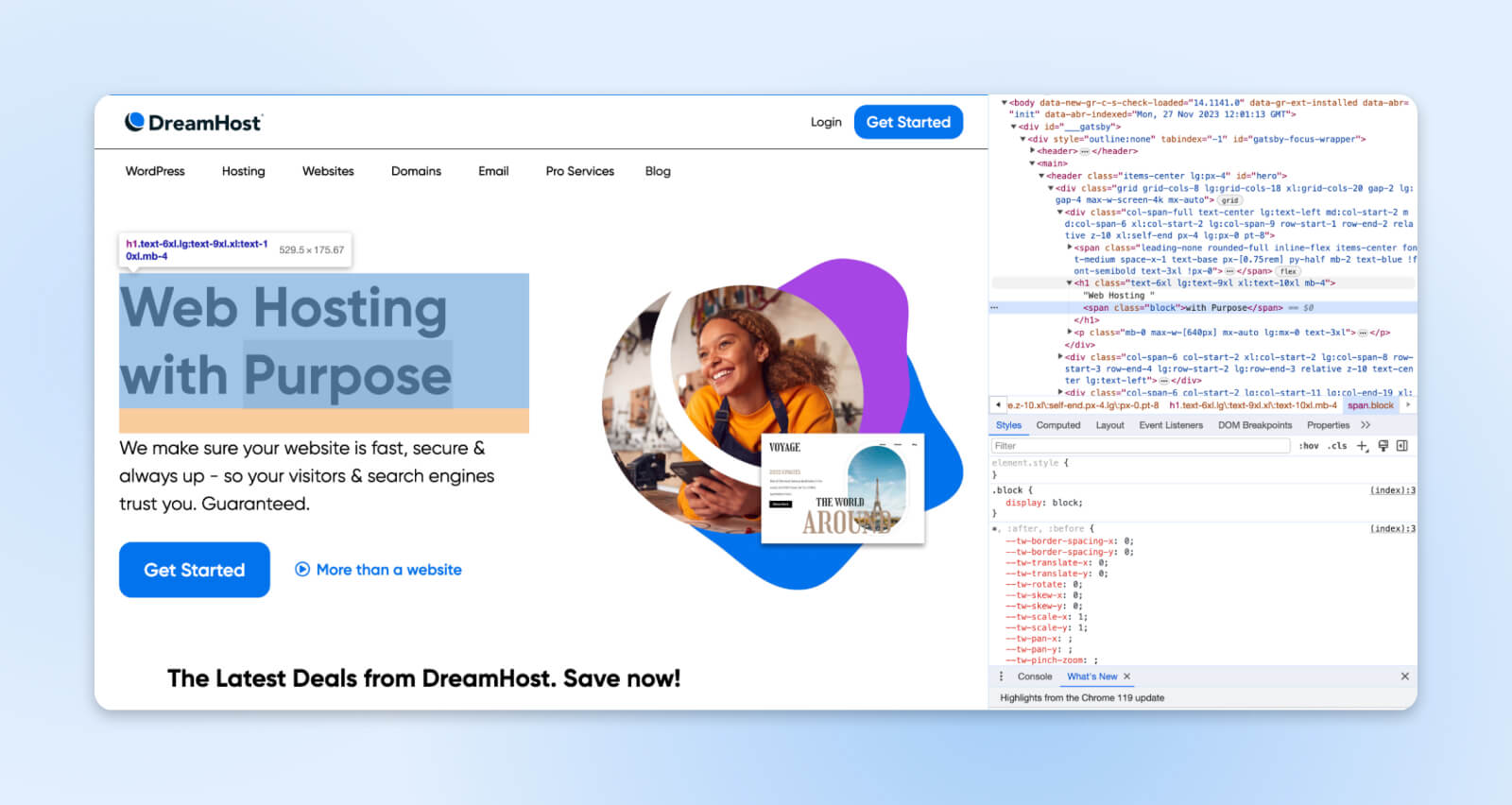
Inspect Element is a utility, usually found within your browser’s developer tools, that lets you view and manipulate the code — HTML, CSS, and JavaScript — that constructs any webpage.
When you open Inspect Element, it shows you various code segments that build the website.
You can highlight page sections to reveal the corresponding source code. Alternatively, clicking on a line of the original source code will highlight its matching visual element on the rendered page. This linking of front-end code and design lets you understand how websites are built.
Nerd Note: Inspect Element allows digital marketers to see how specific changes will affect the appearance of a web page without making any changes to the live site. This can help test new CTA buttons, drop-down menus, color schemes, and other design elements. You can even see if your website is responsive on different devices.
You can tweak text content, colors, fonts, layouts, animations, and more, to preview changes. The webpage remains unaltered externally, and refreshing returns your local view to the original state.
Who Is It For?
While Inspect Element is primarily considered a web developer tool, its practical uses span beyond coding. Here’s how various roles can benefit:
- Developers: Debug layout issues, test code edit, and improve site performance.
- Designers: Visualize new style ideas and preview designs across devices.
- Marketers: Check SEO data, export icons/images, and modify text locally.
- Writers: Anonymize screenshots and locally edit articles.
- Support: Identify problems for documentation.
- Students: Learn the implementation of web technologies.
Essentially, anyone involved with websites whether it’s building, designing, running, writing about, or just using them, can discover new perspectives through inspection.
Let’s look at exactly why you should start inspecting elements on the web.
Why Inspect Websites?
Let’s explore the key functions of the Inspect Element feature to understand how websites are constructed.
1. Debug And Fix Problems
Finding and fixing bugs is a massive use case for inspection tools. Developers can dive into the code to troubleshoot when a website appears broken to determine if it’s an issue with styling, layout, responsiveness, etc.
Elements causing errors on the page are visually displayed in the inspector, allowing developers to narrow down the issue code quickly.
Since values can be tweaked live to non-destructively test fixes, it becomes easy to find the fix.
Inspection tools also provide access to the Console panel. This allows for more advanced debugging and running custom JavaScript to see how the page reacts.
So when tackling front-end and back-end website bugs, Inspect Element gives the power to unravel where problems originate.