
A look at your audience insights will likely show that the majority of your users are accessing your site from a mobile device. As such, mobile image optimization needs to be a priority. Without optimized photos, your site may suffer from poor user experience and extend loading times.
📱 Correct mobile image optimization will ensure:
- Quick image loading, which can enhance the speed of your website.
- Prevention of blurry or oddly cropped images, ensuring a high-quality user experience.
We’ve compiled a list of top methods to assist you in effectively optimizing mobile images. These include enabling lazy loading and adopting tools like Optimole for automating tasks like real-time adaptive cropping and resizing. 📐
👉 This article will delve into the importance of mobile image optimization and propose implementable strategies for your site. We will also introduce how to utilize Optimole to automate these processes. Let’s begin!
Optimizing website images for mobile devices
Next, we will explore various methods to optimize your site’s images for mobile usage. Later, we will illustrate how these strategies can be automated with Optimole.
- Deliver adaptive images based on each user’s device
- Leverage smart cropping
- Let your site manage the image compression
- Incorporate network-based optimization
- Switch on lazy loading
- Serve images in next-gen formats
1. Deliver adaptive images based on each user’s device 💻
An initial step for mobile image optimization involves ensuring images are resized according to different devices. Given the variety of mobile phones with different screen sizes and resolutions, your image quality may vary across devices.
So, it’s important to ascertain that your website offers images that are specifically optimized for each type of device. The technique is known as an adaptive image approach—each image is adapted to each visitor in real time.
This process may seem complicated or time-consuming, but adaptive image tools like Optimole can do the job for you automatically. These tools aim for optimal load times without sacrificing the image quality for any visitor.
2. Leverage smart cropping 💡
Smart cropping is a process that automatically identifies and crops the most crucial parts of an image. It can play a significant role in mobile image optimization by making sure the photo’s focal point is displayed correctly on smaller screens.
This technique removes any insignificant image elements, such as blank spaces or background noise, making your images more appealing on mobile devices.
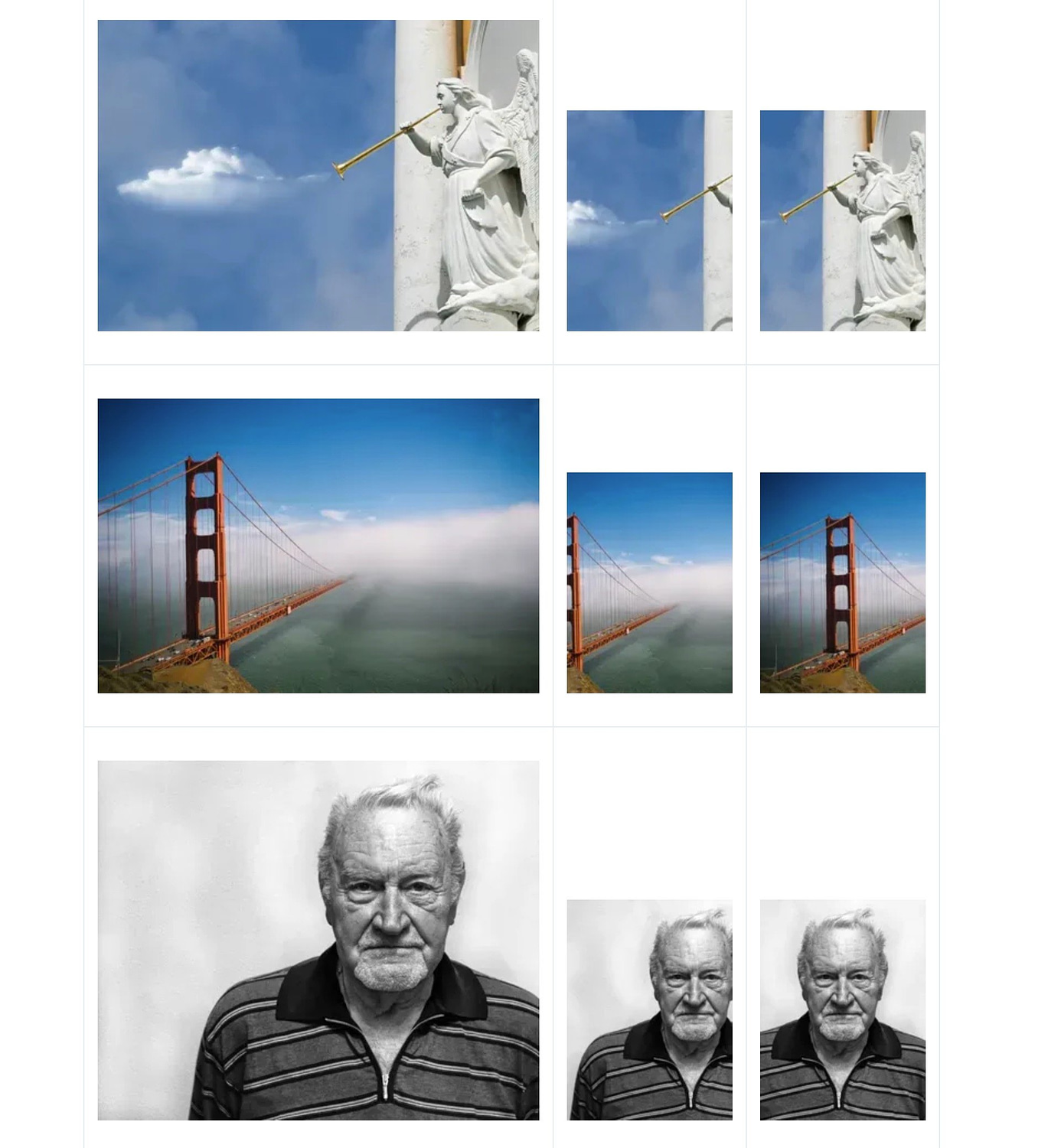
👉 Here’s a comparison of smart cropping and regular “dumb” cropping from ImageKit.io:
- Left image – the original image.
- Middle image – example of “dumb” cropping that focuses on the image’s center regardless of the content.
- Right image – example of “smart” cropping that automatically focuses on the important part of the image.
Manually cropping each image could be quite time-consuming. Fortunately, Optimole offers smart cropping among its many features—we’ll show you how to enable it later in the article.
3. Let your site manage the image compression (instead of doing it before uploading images) 🖱️
Image compression reduces the file sizes of images to save storage space and enhance loading speed. This can be crucial for improving site performance, particularly for mobile devices.
Images can be compressed on your device before uploading them to your site. However, for optimal results and efficiency, we recommend uploading the original files and using a tool on your site to compress them.
In doing so, the tool can resize the images optimally, based on the user. If you compress images before uploading, you limit the tool’s capabilities.
You can use a tool like Optimole to compress images on your site automatically, optimizing any photos you upload to WordPress, based on your preferred settings.
4. Incorporate network-based optimization ⚙️
Network-based optimization takes into account your users’ internet speeds, which is particularly relevant for mobile visitors. If a site visitor has a poor connection, your images’ quality is automatically downgraded to facilitate faster content delivery.
For instance, users with outdated technologies, such as 3G networks, could benefit from increased image compression. This reduces the data required to display the content on the page, easing the load on an already strained network.
If a user has their smartphone connected to Wi-Fi, you may be able to provide them with a higher-resolution image because their faster connection will still allow the image to download quickly without impacting load times.
Although this may seem complicated, it’s fully automated. If you use Optimole, you can simply enable this feature and let the tool do the rest.
5. Switch on lazy loading 🐌
When considering mobile image optimization, it’s important to enable lazy loading. This is a technique where images load as the user scrolls down the page. Without this feature, all images on a page load simultaneously, potentially slowing down load times, especially on mobile devices.
With lazy loading enabled, each image will load when the user arrives at its location on the page, resulting in faster load times and a smoother user experience.
6. Serve images in next-gen formats 🖼️
Next-gen formats, such as WebP or AVIF, are essential for image-heavy websites like travel blogs or online stores. These formats offer better compression levels than traditional formats like JPEG and PNG, resulting in smaller file sizes and quicker loading times on mobile devices.
Most major browsers support WebP, making it a safe option. It uses lossless compression, so it doesn’t compromise image quality. Meanwhile, AVIF uses lossy compression and isn’t as widely supported as WebP.
Putting mobile image optimization into practice with Optimole
Optimole is a free WordPress plugin providing a range of image optimization features, including all the strategies discussed above.
Here is a brief guide on how you can use it to optimize mobile images:
After installing and activating the plugin, navigate to Optimole > Settings in your dashboard to switch on the optimization features.
In the General section, there


