
If you aspire to become a WordPress developer, it’s essential to know how to incorporate JavaScript into this popular CMS. While WordPress provides a user-friendly graphical interface, the infusion of custom JavaScript code affords a more tailored web experience.
With JavaScript, you can alter existing themes or plugins, thereby enhancing your website’s capabilities. It’s also a tool for elevating the visual aspects of your pages through interactive and dynamic elements.
This tutorial will cover the process of embedding JavaScript into WordPress through the utilization of plugins, hooks, and the enqueue function, and will offer additional guidance on how to handle custom code within the CMS.
How to Add JavaScript to WordPress
This segment delineates three distinct approaches to incorporate JavaScript into WordPress. Each method is characterized by varying complexity and applicable scenarios, enabling you to select the most suitable one for your needs.
Suggested Reading
For those new to JavaScript, consider reading our introductory article on the subject.
How to Add JavaScript to WordPress Using the WPCode Plugin
WordPress plugins streamline the process of code insertion. They facilitate the storage and labeling of multiple code snippets, making management more straightforward.
WPCode is a widely-used plugin option for managing custom code snippets. By leveraging a plugin, your customizations persist through theme updates.
Let’s explore the steps to embed custom JavaScript in WordPress using WPCode. Notably, its free version is adequate for most custom scripting needs.
- Install the WPCode plugin by navigating to the Code Snippet menu in your WordPress dashboard.
- Select Add Snippet and click on Add Your Custom Code (New Snippet), followed by Use Snippet.
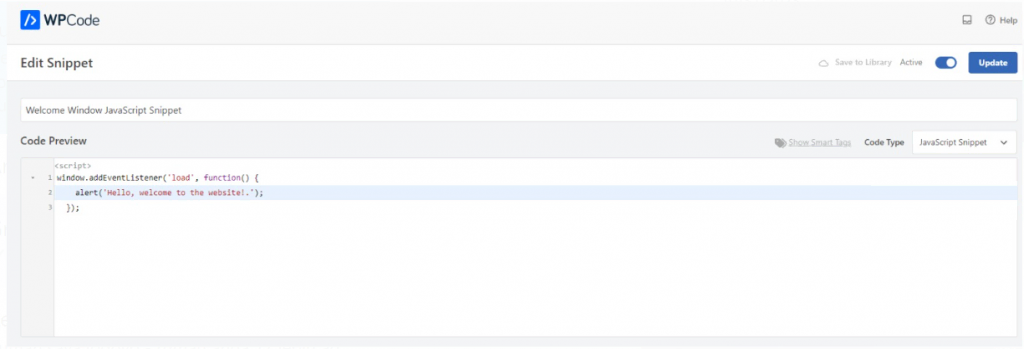
- Assign a name to your snippet and pick JavaScript Snippet in the Code Type dropdown.
- Input your JavaScript code within the Code Preview area. As an example, a script displaying a welcome message can be added.
- Activate the snippet using the toggle switch and select Save Snippet.
To position the snippet on your website, browse to the Insertion settings. The Auto Insert feature will automatically append your JavaScript to the designated area. Alternatively, the Shortcode option permits manual snippet placement using a block when editing posts.
For additional JavaScript snippets, repeat the outlined procedure, ensuring they bear descriptive titles for ease of identification.


