


Interested in launching a WordPress site for your travel agency?
Crafting a travel agency website allows you to showcase your tour offerings, process direct bookings, and engage with prospective clients. This can lead to an expanded customer base, more leads and sales, and enhanced customer support.
This guide will walk you through creating a travel agency site using WordPress, providing you step-by-step instructions.
Selecting the Optimal Website Builder for a Travel Agency Site
Our top recommendation for creating a travel agency site is WordPress. It powers over 43% of internet websites and stands out for being secure, user-friendly, and scalable.
WordPress is versatile, catering to various businesses, including travel agencies which can benefit from a range of booking plugins.
There are two WordPress options to consider: WordPress.com, a hosting platform, and WordPress.org, a self-hosted open-source software. For more insights, see our comparison of WordPress.com and WordPress.org.
We suggest WordPress.org for travel agencies. It’s free, offers complete control of your site, and integrates with a variety of travel plugins.
For an in-depth review, see our full WordPress assessment.
Now, let’s explore the steps to establish your travel agency site:
Step 1: Select a Domain Name and Hosting Plan
Your first step is securing a domain name (your website’s address) and web hosting (where your site lives online).
A domain name should reflect your business, such as www.explorertravels.com.
While WordPress.org is free, domain and hosting costs can accumulate. Domains average $14.99/year, and hosting starts at $7.99/month.
If budget is tight, Bluehost offers WPBeginner readers a substantial discount, a free domain, and SSL.
To claim this Bluehost discount:
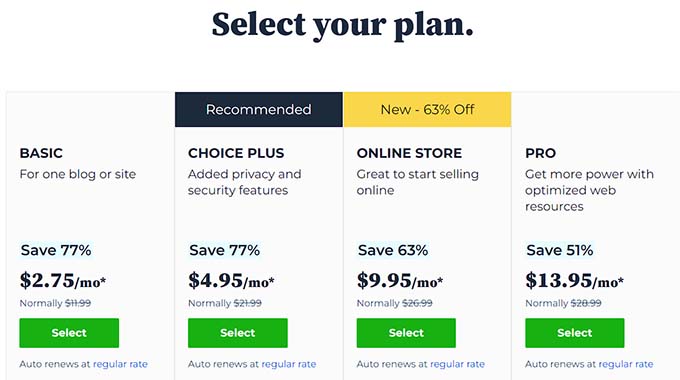
Choose a plan suitable for your travel agency needs, and select the ‘Basic’ or ‘Choice Plus’ packages, favored by our readers.
Once you select a plan, you’re prompted to choose a domain. Ideally, it matches your travel business name, but if taken, try alternate versions.
For fresh travel business names, consider using WPBeginner’s Free Business Name Generator.
Step 2: Craft a New WordPress Website
Sign up with Bluehost through our link, and they’ll auto-install WordPress for you.
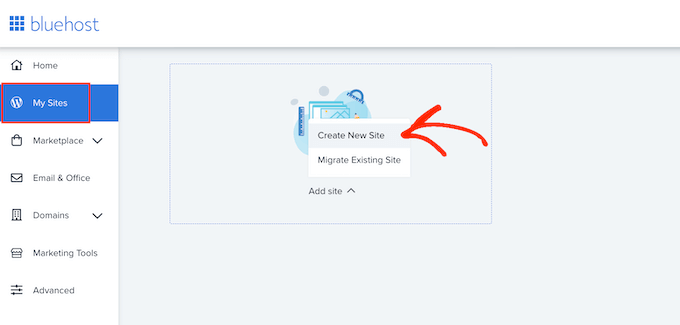
Alternatively, create a fresh WordPress site under the ‘My Sites’ tab in your Bluehost dashboard.
To begin customizing:
Following the wizard, add a site title, domain, and select your desired template and blocks using the SeedProd drag-and-drop builder.
Once finished, save your settings.
For direct WordPress login, visit yoursite.com/wp-admin/.
Step 3: Select a Theme for Your Travel Agency
Choose a theme that resonates with your agency, reflecting your services and niche. WordPress themes are out-of-the-box templates for your website’s aesthetic.
Your default or custom theme can be tailored to your preference, with options for travel-specific designs. Check out our recommended WordPress themes for travel blogs.
For comprehensive customization, SeedProd is a go-to WordPress page builder, offering themed templates and advanced blocks tailored to travel sites.
With your theme activated, make adjustments via the Appearance » Customize or Appearance » Editor on your dashboard.
Step 4: Develop a Home Page and Navigation Menu
WordPress offers default content types – posts and pages. Pages work for static content like ‘Home,’ ‘Contact Us,’ or ‘About Us.’ For blogs, posts appear in reverse on your home page.
For a dedicated home page:
Set a static custom home page in the dashboard’s reading settings. Add a navigation menu to guide users through your site with ease.
Step 5: Showcase Image Galleries
Image galleries can illustrate your destination offerings and inspire bookings. Consider using a plugin like Envira Gallery for high-quality presentation.
After configuring galleries, add them to your WordPress pages or posts using the Envira Gallery block.
Step 6: Configure WP Travel Engine
WordPress natively lacks travel business functions, but plugins like WP Travel Engine add trip and booking features to your site.
After installation, run through the WP Travel Engine setup wizard to set currencies, notifications, pages, payment gateways, and more. This gateway will set the foundation for your travel bookings.
Step 7: Generate Travel Packages
Create custom travel packages for your site. Each package includes an itinerary, pricing, trip facts, and FAQs. Be sure to publish your packages once complete.
Step 8: Integrate a Contact Form
Contact forms are essential for customer questions and email list growth. Use WPForms to build and add contact forms to your site.
Step 9: Incorporate Customer Reviews
Customer reviews can enhance trust and conversion rates. Leverage plugins like Smash Balloon Reviews Feed Pro to showcase reviews from Yelp, Facebook, or Google.
Step 10: Utilize AIOSEO for Enhanced SEO
Improving your site’s SEO is crucial for higher rankings and traffic. Plugins like AIOSEO can significantly boost your optimization efforts.
Engage with AIOSEO’s on-page SEO checklist, sitemap, and keyword tracking features for the best results.
Bonus: Conversion-Boosting Tools
With your travel site operational, these plugins can further refine your business and increase conversions:
We trust this article has been a valuable resource in building your WordPress travel agency site. For additional tips, explore our ultimate guide on server size selection for your site and our indispensable list of WordPress plugins for business growth.
If you appreciated this guide, consider subscribing to our YouTube Channel for more WordPress tutorials. You can also connect with us on Twitter and Facebook.


